menu
მოცემული კოდი ჩასვით საიტის ქვედა ნაწილში, GLOBAL_FOOTER ში.
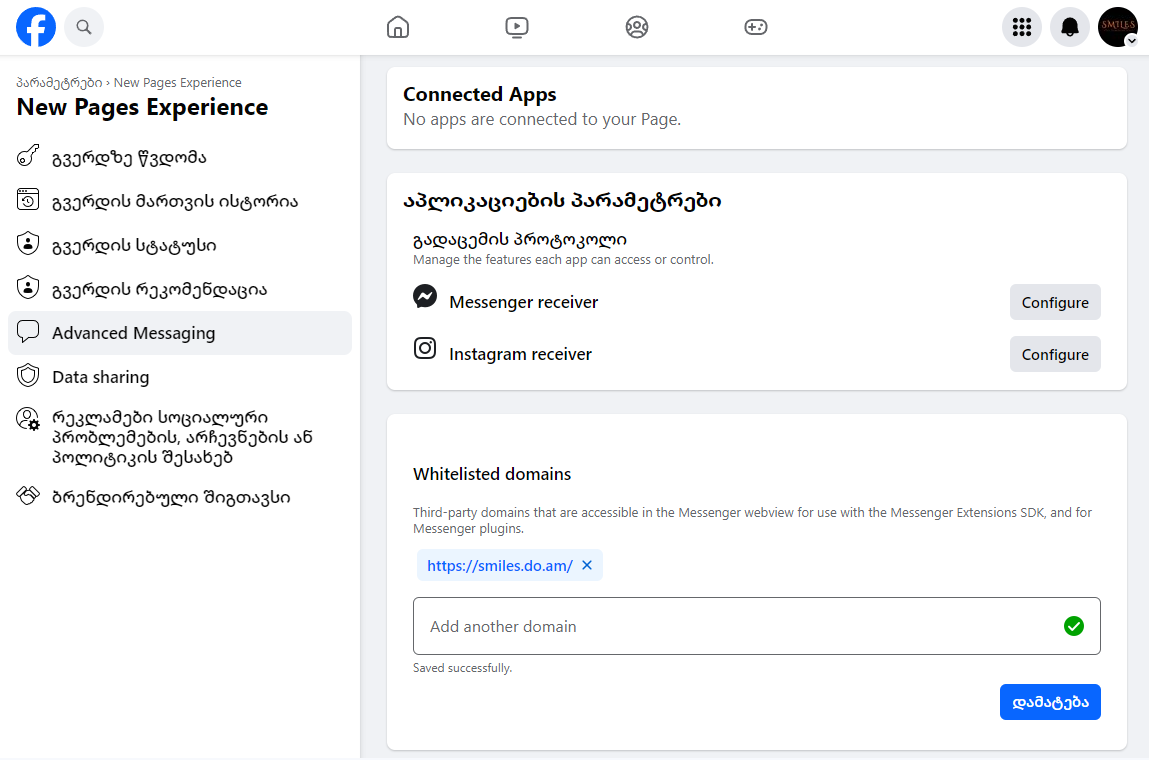
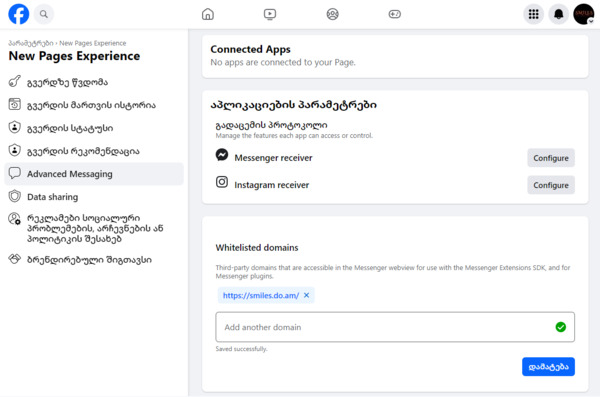
იმისათვის, რომ ამ კოდმა იმუშაოს და საიტზე გამოჩნდეს მესენჯერი, აუცილებელია, რომ თქვენი ფეიჯიდან მიუთითოთ საიტის ბმული, სადაც იქნება გამოყენებული მესენჯერი.
- შედით თქვენს ფეიჯზე > შემდგომ პარამეტრები > New Pages Experience > Advanced Messaging და მიყევით პარამეტრებს.
- page_id="104931866017055" - წითლად მონიშნული ციფრები არის ფბს ფეიჯის აიდი, რომელიც უნდა ჩაანაცვლოთ საკუთარი გვერდის აიდით.
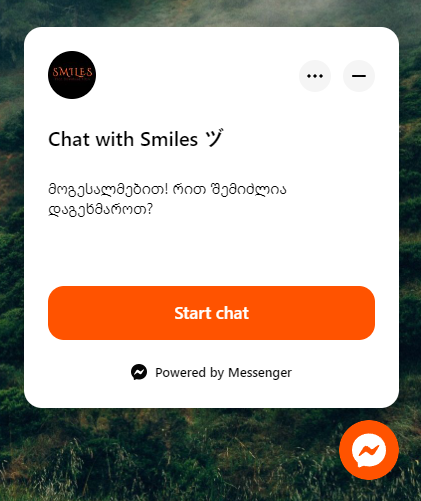
- theme_color="#ff5300" - ასევე შეგიძლიათ შეუცვალოთ ფბ მესენჯერის აიქონს ფერი, ჩაანაცვლეთ სასურველი ფერით.
- logged_in_greeting="მოგესალმებით! რით შემიძლია დაგეხმაროთ?" - და ბოლოს, შეგიძლიათ მიუთითოთ სასურველი ტექსტი, დაარედაქტირეთ და მიუთითეთ თქვენს საიტზე მორგებული ტექსტი.
გაითვალისწინეთ!<!-- Load Facebook SDK for JavaScript -->
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = 'https://connect.facebook.net/en_US/sdk/xfbml.customerchat.js#xfbml=1&version=v2.12&autoLogAppEvents=1';
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<!-- Your customer chat code -->
<div class="fb-customerchat"
attribution=setup_tool
page_id="104931866017055"
theme_color="#ff5300"
logged_in_greeting="მოგესალმებით! რით შემიძლია დაგეხმაროთ?"
logged_out_greeting="მოგესალმებით! რით შემიძლია დაგეხმაროთ?">
</div>
იმისათვის, რომ ამ კოდმა იმუშაოს და საიტზე გამოჩნდეს მესენჯერი, აუცილებელია, რომ თქვენი ფეიჯიდან მიუთითოთ საიტის ბმული, სადაც იქნება გამოყენებული მესენჯერი.
- შედით თქვენს ფეიჯზე > შემდგომ პარამეტრები > New Pages Experience > Advanced Messaging და მიყევით პარამეტრებს.
მოგესალმები!

რით შემიძლია დაგეხმაროთ?

რით შემიძლია დაგეხმაროთ?
Geo|Eng